一、前言:深信框架或套版的強大可以不用學會基礎的小通
二、當小通開始使用Quasar之後,遇到了一些問題
三、直到某天,小通學了基礎的HTML & CSS:原來只需要寫一些CSS就做的到
四、HTML & CSS 的基礎不足的情況下,可能會遇到什麼問題?
五、總結:HTML & CSS 的基礎,在使用CSS框架時有多重要?
小通是一個想要踏入網頁開發的新鮮人
昨天聽完人家說Quasar Framework強大之後,有些心得感想:「好興奮喔!既然框架都幫我考慮這麼多東西,那我是不是不需要足夠的HTML & CSS 基礎,也可以做出很屌的前端頁面?」
這時他想做一個看起來風格很邊緣的個人網站
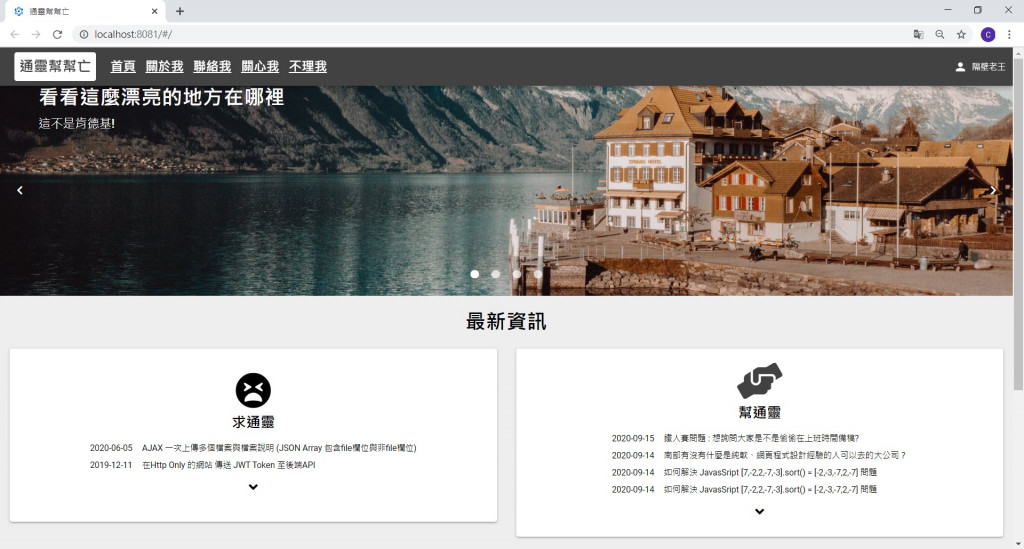
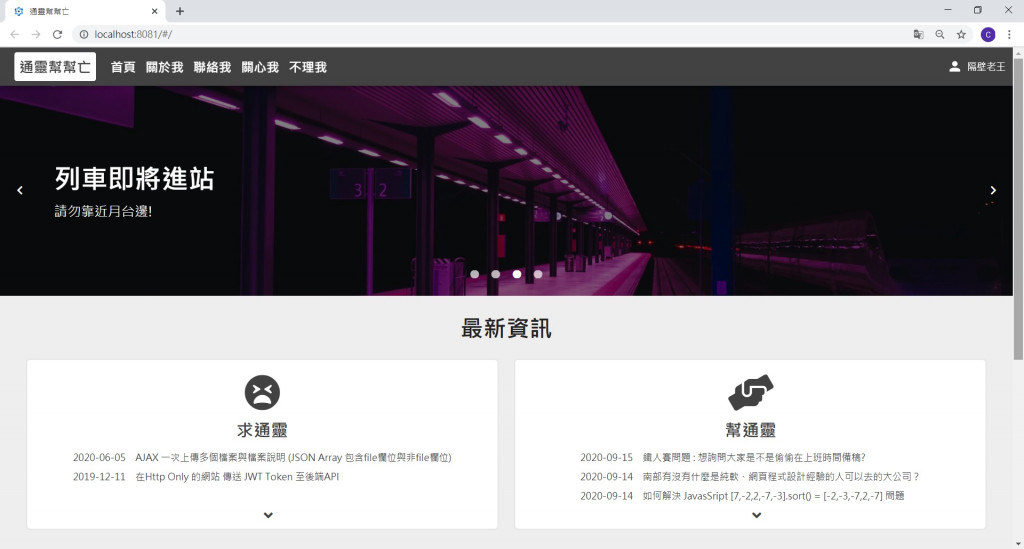
桌面版首頁:
行動版首頁:
小通花了時間照官方的文件,好不容易建立了一個新的專案
興奮的準備改成他心目中的樣子

完全沒有HTML & CSS 基礎的小通遇到了一些實作上的問題:
小通翻閱了Quasar的文件和網路的資料
好不容易用<div>、</div>、<a>,加上Quasar內建的UI和CSS,誤打誤撞完成了下面的樣子:
但小通最後放棄了,因為他無法解決下面的問題:
1. 超連結預設的底線怎麼清掉?
設定所有的<a>的text-decoration
a {
text-decoration: none;
}
2. 上方Header跟最新消息的卡片,預設的陰影要怎麼修改?
覆寫box-shadow
.q-layout__shadow:after {
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5)
}
.q-card {
box-shadow: 0 0 10px rgba(0,0,0, 0.05);
}
3. 首頁的圖片輪播 要怎麼實現半透明遮罩的效果,並且讓文字垂直置中?
自訂一個黑色半透明的background class
.bg-grey-opacity {
background-color: rgba(0,0,0, 0.5);
}
利用height: 100% + display: flex + align-items:center垂直置中裡面的文字
<div class="flex items-center full-height"></div>
4.圖片輪播的文字,要怎麼設定在不同寬度的字型大小?
撰寫media Query
.carosuel_content__title {
font-size: 2.8em;
font-weight: bold;
}
.carosuel_content__sub_title {
margin: 5px 0;
font-size: 1.4em;
}
@media (max-width: $breakpoint-md-max) {
.carosuel_content__title {
font-size: 2.2em;
}
.carosuel_content__sub_title {
font-size: 1.3em;
}
}
5. 幫通靈和求通靈筆數不一樣時,兩個區塊的高度要怎麼一致?向下箭頭的位置要怎麼固定離最下面10px間距的位置?
將q-card設定為 height = 100%
<q-card class="full-height"></q-card>
q-card本身已設定position:relative
設定Position absolute,貼齊q-card 下方距離5px處
.news_area__more {
position: absolute;
width: 100%;
bottom: 5px;
}
最後修改成心目中預想的樣子:
「我希望這個區塊跟上面和右邊有一些間距,所以設定了 top:10px」
「加上我想讓這個區塊裡面的元件在同一排,把display設定flex,所有東西就可以變成一排。」
「還有透過float:right 讓這個區塊靠右對齊,並設定right: 15px 和右邊有些間距」
因為對float、flex、position的觀念及使用情境不熟
然後就寫出下方經典的html & css:
<div class="wrapper">
wrapper
<div class="test">
test
</div>
</div>
<style>
.test {
top: 10px;
right: 15px;
position: relative;
display: flex;
float: right;
}
</style>
之後每一次只要版面都調整,都必須打掉重寫
因為不管怎麼改,版面總是會壞掉。float、flexbox、Position 沒有妥善的使用,一旦需要調整很有可能會破版,增加尋找問題的難度
另外,有的專案需要支援ie9,而ie9不支援flexbox
所以float還是有存在的必要性
前端三大布局,float,flex,grid的介绍。
A:「能不能改成像XXX的陰影」
B:「我用的CSS框架只有提供這些陰影」
有基礎CSS的人表示:「不就覆寫原本樣式的Box Shadow就可以解決了嗎…」
A:「這個按鈕在解析度480px以上時,能不能浮在區塊的右上方,上下距離20px。解析度未滿480px時,跟其他元件一樣從上面排下來。」
B:「Bootsrap好像沒辦法指定元件的位置,可能做不到喔」
有基礎CSS的人表示:「幾行Positon + Media Query不就解決了嗎…」
A:「能不能讓Dialog由下而上淡入」
B:「沒辦法ㄟ,Bootstrap預設就是由上而下喔」
有基礎CSS的人表示:「覆寫原本樣式的Transform就可以了阿」
我在國外某個套版網站提供的套版,看過一段很可怕的CSS
那個套版基底是用Bootstrap,套版作者為了覆寫Bootstrap的預設樣式
疊了一堆重複的 CSS樣式 + !important
一旦需要微調版面,就要從疊了好幾層的!important一個一個處理
CSS的樣式有一個特性,就是可以用後面的樣式規則覆寫前面的樣式規則
有CSS選擇器的觀念,大多數的預設樣式都可以簡單覆寫
不管是使用component approach 的 Bootstrap
還是 Utility-First CSS 的 Tailwind
常常會遇到需要調整元件預設的樣式,
或是比較複雜的UI切版需求
身為前端的你,總不能跟客戶說:「不好意思,我們使用的工具套件只提供這些樣式」吧?
所以HTML & CSS 的基礎在使用CSS框架時的重要性:快速處理多數的通用需求,同時不受限於CSS框架的限制
